You need some basic knowledge of HTML and CSS to follow this guide but we did our best to provide some simple snippet of code you can copy and paste.
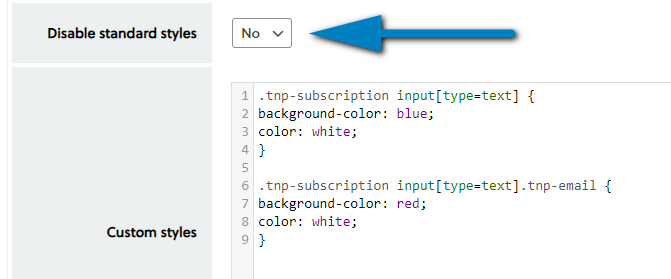
To change the subscription forms’ appearance, you can override the default CSS rules. Your rules must be added after the standard Newsletter CSS and the best way to have that order granted is to use the extra CSS field available on the main settings page.
Short introduction to HTML and CSS
HTML is the language used to define a form and its elements (buttons, labels, input fields). CSS is another “language” used to describe how something should look. For example, with CSS we can say: the button should be blue with rounded corners and a bright yellow label.
To specify which button needs to be blue, we give it a unique name so the CSS rule sounds like: the button named B should be blue, and so on.
Things are much more complicated, but that is enough to complete basic modifications.
Newsletter gives a name to every form element, hence we only need to say how that element should look at our eyes!
How to change the appearance of input fields
We’re referring to the email, first name, last name fields. Here we use a general rule to change all the input fields.
.tnp-subscription input[type=text] {
background-color: blue;
color: white;
}
.tnp-subscription input[type=email] {
background-color: blue;
color: white;
}If we want to change just the email field, maybe to give it more prominence, we can target only that form element:
.tnp-subscription input[type=email].tnp-email {
background-color: red;
color: white;
}Please use the code as-is with the dots, spaces, or apparently missing spaces.
Too much complicated rules!
Someone could observe we’re using CSS rules much more complicated than needed. Yes, we’re aware of that and it’s wanted. Themes are sometimes provided with weird form element styles which make form fields unusable. Our default rules try to override that unpleasant default behavior.
Of course our styles can be completely disabled in the Newsletter main settings.

How to change the submit button
The whole standard form is contained in a <form> tag with CSS class “newsletter-subscription”. The standard button is simply rendered with a style lile the one below:
.tnp-subscription input[type=submit] {
background-color: #444!important;
color: #fff!important;
width: auto!important;
}The “!important” keyword is a “CSS hack” to give more priority to our rules.
We want to change the background color of the button hence we can add a specific rule in the extra CSS field:
.tnp-subscription input[type=submit] {
background-color: #668899;
}Now that we change the button background to blue, we want to revert it: white background and black label.
.tnp-subscription input[type=submit] {
background-color: #ffffff!important;
color: #000000!important;
}Other rules that can be useful are for example the font-weight (thin, bold, normal) ot the font-style (italic). Back to our example, to make the button label italic and bold (terrible! :-):
.tnp-subscription input[type=submit] {
background-color: #ffffff!important;
color: #000000!important;
font-weight: bold;
font-style: italic;
}A lot more about font control with CSS can be found here.
Every field has its own class
Every field has its own class. For example, the email field uses the class tnp-name, the last name uses the class tnp-surname , and so on. Once you have the form published, you can check on your own the classes used in the form.
For example, if you want to set the background of the email field, you can address it with a rule like this one:
.tnp-subscription input[type=email].tnp-email {
background-color: #dddddd!important;
}
Other types of forms
Newsletter has few types of forms: the standard one, the minimal (only the email field), the standard widget and the widget minimal (only email field). They are styled separately, what changes is the main class of the <div> containing the <form> tag.
- the standard form uses “tnp-subscription”
- the minimal form uses “tnp-subscription-minimal”
- the standard widget uses “tnp-widget”
- the minimal widget uses “tnp-widget-minimal”
hence to change the subscription button in the newsletter form you can simply add this rule:
.tnp-widget input[type=submit] {
background-color: #446677!important;
}HTML structure
The form HTML structure is very simple and you can check it on generated form to address the single elements with a CSS rule. Generally you should expect a structure like:
<div class="tnp tnp-subscription">
<form action="..." method="post">
<div class="tnp-field tnp-field-email">
<label class="tnp-label">Your email</label>
<input type="email" class="tnp-email" name="ne" value="" required placeholder="...">
</div>
<div class="tnp-field tnp-field-submit">
<input type="submit" class="tnp-submit" value="Subscribe">
</div>
</form>
</div>Every field has a generic class tnp-field and a specific class tnp-field-[name]. The actual input tag has the class tnp-[name]. Lists are a little more structured, but easy to understand.
Common questions
Are forms responsive?
Yes, Newsletter forms are responsive and the standard CSS includes the “media queries”, special rule to make the fields and the whole form as better as possible for mobile small screens.
Why fields have not an id?
Because forms can be injected many times in a page and the field id must be unique.
Can I add those rules in my theme CSS
Yes, of course, but you need to be sure your theme CSS is loaded after the Newsletter CSS, and that usually does not happens. If you want to create a theme with a special style for all Newsletter forms (we encourage it) you can “filter out” the Newsletter style. In your theme you can add a filter:
add_filter('newsletter_enqueue_style', '__return_false');
Note that disabling the standard CSS you’ll disable even the custom CSS that can be configured in the Newsletter subscription panel.
An alternative is to enqueue a piece of CSS with wp_enqueue_style(...) and adding a dependence to the handler named newsletter which is the handler for the Newsletter style when enqueue. Example:
wp_enqueue_style('my-handler', 'my CSS URL', ['newsletter']);Or you can enqueue some “inline styles” always setting as dependence the handler newsletter: WordPress will add them “in-page” after the Newsletter main CSS.
wp_add_inline_style('newsletter', $your_css);where $your_css is a variable with your piece of CSS (without the <style> tag!).
What is the minimal form?
The minimal form is a simple form made only with the email field and the submit button in a single line. It can be activated with this shortcode:
[newsletter_form type="minimal"]What the heck means “tnp”?
Ah, yes, tnp means The Newsletter Plugin…
